Drei Schritte zur Optimierung der Geschwindigkeit Ihrer Website
-
1
Strategie und Analyse
Wir analysieren Ihre Website und Ihren Server sowie alle möglichen Konsolenfehler, die Sie haben könnten.
Wir legen eine Strategie fest, die von der Art der Website und des Servers abhängt. -
2
Server-Optimierung
Wir optimieren Ihre Serverdienste, um eine angemessene Ressourcenverteilung für Ihre Website zu gewährleisten.
-
3
Web-Optimierung
Wir optimieren jede Suchanfrage auf Ihrer Website gemäß den WPO-Richtlinien von Google und senden Ihnen einen Änderungs- und Optimierungsbericht.
Strategie und Analyse
Nach der Analyse Ihres Servers und Ihrer Website legen wir eine Strategie fest, je nachdem, ob es sich um eine WordPress-Website, Magento, Prestashop usw. handelt, und wir führen eine Strategie zur Erhöhung der Geschwindigkeit Ihrer Website durch.
- Erster Web-Statusbericht
- Bericht über erste Serverprotokolle
- Die Liefertermine werden vom Kunden gewählt
- Sicherung beim Starten (optional)
- Umschalten des Servers, falls erforderlich (vom Kunden gewählt)

Server-Optimierung
Wir optimieren die Ressourcen Ihres Servers, egal ob dediziert, VPS oder Cloud, basierend auf den Protokollen und aktiven Diensten der einzelnen Benutzer.
- Pakete aktualisieren
- Optimierung der Dienstleistungen
- Erstellung von Webp-Bildern auf dem Server zur Verbesserung der Web/PHP-Ressourcen
- Bereinigung unnötiger Cron-Aufgaben

Web-Optimierung
Auf der Grundlage der offiziellen Google-Richtlinien verbessern wir die Belastung Ihrer Website, indem wir das Laden von Ressourcen und Anfragen an BBDD oder Dritte optimieren, bis wir ein unschlagbares Ergebnis erzielen.
- Bereinigung von JS- und CSS-Dateien
- JS & CSS asynchrones Laden (aufschieben)
- Vereinheitlichung und Verkleinerung von HTML, JS und CSS
- Optimale Anpassung der Bildgröße gemäß den Protokollen von Google Lighthouse
- Asynchrones Hochladen von Bildern mit der Lazy-Bibliothek von Google
- Konvertierung von Bildern in Formate der nächsten Generation (webp) mit der wiederkehrenden Konvertierung für neue Bilder
- Hochladen externer Dateien durch GTM
- Erste Byte-Optimierung
- BBDD-Reinigung und -Beratung
- Cache-Korrektur und -Optimierung
- Browser-Gzip-Cache-Komprimierung
- Fehler aus dem SSL-Protokoll behoben
- Aktivieren des http/2-Dienstes
- CDN-Konfiguration (optional)

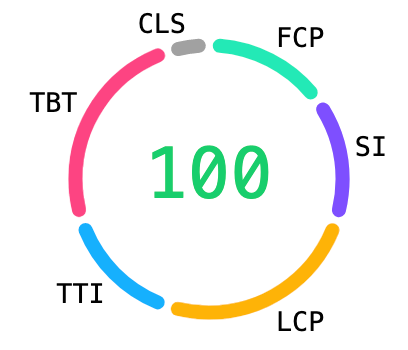
Metriken, die wir verwenden
Indem wir die offiziellen Metriken von Google befolgen, können wir ein gutes Ergebnis garantieren, und wir bieten dem Kunden auch eine Schulung an, um dies auf seiner Website zu messen.

Erstes zufriedenstellendes Bild / First Contentful Paint (FCP)
Relevanz in Google Lighthouse: 15%
First Contentful Paint ist die erste von sechs Metriken, die von Google Lighthouse verwendet werden, um die Optimierung einer Website zu messen.
FCP misst die Geschwindigkeit, mit der der Browser das erste DOM-Signal rendert, d. h. den ersten Code, der im Browser ausgegeben wird. Je kürzer die Rendering-Zeit ist, desto höher ist die FCP-Bewertung in Googles Lighthouse. Wenn das Web zum Beispiel in 1,5 Sekunden gerendert wird, erhält es eine Punktzahl von 99 in First Contentful Paint.
Dieser Teil ist einer der am schwierigsten zu optimierenden und in dem wir die meiste Erfahrung haben, da er unter anderem die Geschwindigkeit des Servers, das CDN, den Cache, die Art der HTTP-Verbindung und die Konnektivität mit der Datenbank erfordert.
In diesem Zusammenhang ist es auch wichtig, das Laden jedes Elements vor dem Teil unserer Website zu optimieren, da jedes vorherige Laden die Zeit erhöht, in der der Benutzer unsere Website zu sehen beginnt, und somit die Belastung und Interaktion des Benutzers verringert.
Geschwindigkeitsindex / Speed Index (SI)
Relevanz in Google Lighthouse: 15%
Der Geschwindigkeitsindex ist der zweite Punkt, der bei der Verbesserung der Qualität unserer Website zu berücksichtigen ist. Diese Metrik misst die Geschwindigkeit der Anzeige von Inhalten, wenn das Web geladen wird. Zu diesem Zweck erstellt Google Lighthouse ein Video vom ersten Rendering des Webs und dem vollständigen Laden, wodurch die Geschwindigkeit der Visualisierung gemessen werden kann.
Für diesen Abschnitt ist es unter anderem wichtig, die JavaScript-Laufzeit zu reduzieren und zu komprimieren, den Text auch dann sichtbar zu machen, wenn unsere Schriftarten noch nicht geladen wurden, und das DOM des zentralen Inhalts unserer Website zu minimieren.
Größte inhaltsreiche Farbe / Largest Contentful Paint (LCP)
Relevanz in Google Lighthouse: 25%
Largest Contentful Paint ist eine wichtige nutzerorientierte Kennzahl zur Messung der wahrgenommenen Upload-Rate, da sie den Punkt in der Zeitachse des Seitenladevorgangs markiert, an dem der Hauptinhalt der Seite wahrscheinlich geladen wird: Ein schnelles LCP gibt dem Nutzer die Sicherheit, dass die Seite nützlich ist. Das heißt, diese Metrik misst die Ladezeit des nützlichen Inhalts der Seite, indem sie feststellt, welche Inhalte hochgeladen wurden und ob sie für den Nutzer relevant sind.
Dieser Punkt ist einer der interessantesten in der Web-Optimierung und hat deshalb einen hohen Stellenwert bei Google. Wenn der Inhalt, der am schnellsten geladen wird, nicht die wichtigsten Inhalte (Navigation, Logo, etc.) der Website anzeigt, wird der Benutzer zuerst die weniger wichtigen Inhalte sehen.
Zu diesem Zweck gibt die LCP-Metrik die Rendering-Zeit des größten im Ansichtsfenster sichtbaren Bildes oder Textblocks an.
Um ein gutes Nutzererlebnis zu bieten, sollten Websites sicherstellen, dass das Malen mit größeren Inhalten innerhalb der ersten 2,5 Sekunden nach Beginn des Ladens der Seite erfolgt.
Zeit bis zur Interaktivität / Time to Interactive (TTI)
Relevanz in Google Lighthouse: 15%
Die TTI misst die Zeit, die eine Seite benötigt, um vollständig interaktiv zu werden. Eine Seite gilt als vollständig interaktiv, wenn das Web den gesamten Inhalt anzeigt, für die meisten sichtbaren Elemente Event-Handler registriert wurden und die Seite innerhalb von 50 Millisekunden auf Benutzerinteraktionen reagiert. Sie bestimmt auch, wann der Benutzer die erste Eingabe machen kann.
Die Messung der TTI ist wichtig, da einige Websites die Sichtbarkeit der Inhalte unabhängig von der Interaktivität optimieren. Dies kann zu einer frustrierenden Nutzererfahrung führen, weil die Website zwar bereit zu sein scheint, aber wenn der Nutzer versucht, mit ihr zu interagieren, passiert nichts.
Eine Seite mit einer Interaktionszeit von 2,2 Sekunden hat im TTI Google Lighthouse einen Wert von 99.
Gesamt-Sperrzeit / Total Blocking Time (TBT)
Relevanz in Google Lighthouse: 25%
Die Gesamtsperrzeit misst die Gesamtzeit, in der eine Seite gesperrt ist, bis sie auf Benutzereingaben wie Mausklicks, Bildschirmberührungen oder Tastatureingaben reagiert.
Die Punktzahl wird berechnet, indem der sperrende Teil aller langen Tasks zwischen First Contentful Paint und Time to Interactive addiert wird. Jede Aufgabe, die länger als 50 ms läuft, ist eine lange Aufgabe, die eine schlechte Seitenoptimierung bedingt. Diese Task-Laufzeiten sind in der Regel auf ineffizientes Laden, Analysieren oder die Ausführung unnötiger JavaScripts zurückzuführen.
Um dies zu tun, müssen die Elemente des DOM, welche mit Java Script interagieren, optimiert werden und die wichtigsten für den Betrieb unserer Website behalten werden, ohne Neuladen der Seite von unnötigen JS-Aufrufe.
Kumulative Layout-Verschiebung / Cumulative Layout Shift (CLS)
Relevanz in Google Lighthouse: 5%
Die kumulative Layoutverschiebung misst die Gesamtsumme aller individuellen Layoutänderungsbewertungen für jede unerwartete Layoutänderung, die während des Ladens der Seite auftritt.
Das heißt, es wird davon ausgegangen, dass beim Laden des Webs die Designstruktur von der ersten Visualisierung bis zum Ende des Ladevorgangs die gleiche ist.
Dies kann für den Benutzer frustrierend sein, denn wenn man versucht, mit dem Web zu interagieren, während es geladen wird, und sich gleichzeitig das Layout ändert oder sich die Elemente des Bildschirms bewegen, wird der Benutzer schlussendlich mit anderen Schaltflächen des Webs interagieren, als er ursprünglich wollte.
CLS hilft zu quantifizieren, wie oft Benutzer unerwartete Designänderungen erleben, so dass ein niedriger CLS-Wert dazu beiträgt, dass die Seite angenehm ist.
Um ein gutes Nutzererlebnis zu bieten, müssen Websites einen CLS-Wert von weniger als 0,1 haben.
Preise und Optionen
Wählen Sie die Optimierung für Ihre Website.
Wir sind auf die Ergebnisse und Ihr Projekt verpflichtet.
Advanced
Enterprise
Kostenloses Web-Audit und Kostenvoranschlag
In weniger als 24 Arbeitsstunden erhalten Sie von uns ein kostenloses Audit Ihrer Website und ein individuelles Angebot per E-Mail.
Unser Team arbeitet mit der Traction-Methode, um Arbeitsspitzen in kurz- und mittelfristigen Projekten übernehmen zu können.
Nach der Zahlung nehmen wir Kontakt mit Ihnen auf, um den Beginn des Prozesses zu bestätigen, Ihnen den Techniker vorzustellen, der die Kommunikation des Projekts übernehmen wird und ob es zeitliche Anforderungen gibt, die sich aus Werbekampagnen etc. ergeben.
Wir führen den ersten Statusbericht der Website durch, vereinbaren einen Zeitplan für die Lieferung je nach den Bedürfnissen des Kunden und beginnen mit der Optimierung der WPO.
Sind Sie ein Entwicklungsunternehmen oder haben Sie mehr als 5 Websites?
Fordern Sie ein individuelles Angebot an und entdecken Sie unsere Preise für Web-Lose.
Abonnieren Sie unseren Newsletter, um über die neuesten Nachrichten bei WPO informiert zu bleiben