Three steps to optimize the speed of your website
-
1
Strategy & Analysis
We analyze your website and server along with any possible console errors you may have.
We set a strategy depending on the type of web and server. -
2
Server optimization
We optimize your server services to provide an adequate resource distribution for your website.
-
3
Web optimization
We optimize each query on your website according to Google's WPO policies and send you a change and optimization report.
Strategy & Analysis
After analyzing your server and your website we will set a strategy depending on whether it is a WordPress website, Magento, Prestashop, etc. and we will carry out a strategy to increase the speed of your website.
- Initial web status report
- Initial Server Logs Report
- Delivery dates are chosen by the customer
- Backup at startup (optional)
- Switching the server if necessary (chosen by the client)

Server optimization
We optimize your server's resources whether dedicated, VPS, or Cloud-based on each user's logs and active services.
- Updating packages
- Services optimization
- Creating Webp images across the server to improve web/PHP resources
- Cleaning unnecessary Cron tasks

Web optimization
Based on Google's official policies, we improve the load on your website by optimizing the loading of resources and queries to BBDD or third parties until we achieve an unbeatable result.
- Cleaning JS & CSS files
- JS & CSS asynchronous load (defer)
- Unification and Minification of HTML, JS & CSS
- Optimally sized image adjustment according to Google Lighthouse’s protocols
- Asynchronous image upload with Google’s Lazy library
- Converting images to next-generation formats (webp) with the recurring conversion for new images
- Uploading external files by GTM
- First Byte Optimization
- BBDD cleaning and consultations
- Cache Correction and Optimization
- Browser Gzip cache compression
- Fixed errors derived from SSL protocol
- Activating the http/2 service
- CDN configuration (optional)

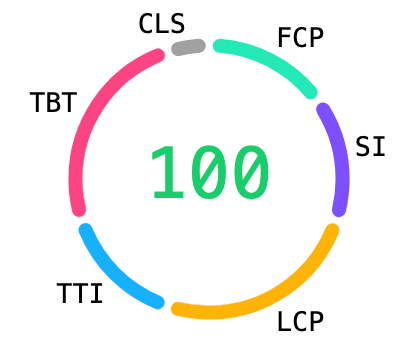
Metrics we use
By following Google’s official metrics we can guarantee a good result and we also provide the customer with training to measure it on their website.

First Contentful Paint (FCP)
Relevance in Google Lighthouse: 15%
First Contentful Paint is the first of six metrics used by Google Lighthouse to measure the optimization of any website.
FCP measures the speed at which the browser renders the first DOM signal, that is, the first code that is printed in the browser. The shorter the rendering time, the higher the FCP score in Google’s Lighthouse. For example, if the web renders in 1.5 seconds, it will have a score of 99 in First Contentful Paint.
This part is one of the most difficult to optimize and in which we have the most experience since it requires the speed of the server, CDN, cache, type of HTTP connection and connectivity with the database among others.
It is also essential for this point to optimize the load of any element before the part of our website since any previous load will increase the time in which the user starts to see our website and therefore reduce the load and interaction of the user.
Speed Index (SI)
Relevance in Google Lighthouse: 15%
Speed Index is the second point to consider to improve the quality of our website. This metric measures the speed of viewing content when the web is loading. To do this Google Lighthouse makes a video from the first rendering of the web and the full load thus managing to measure the speed of the visualization.
For this section, it is essential that we reduce and compress the JavaScript runtime, have the text visible even if our fonts have not yet been loaded, and minimize the DOM of the central content of our website, among others.
Largest Contentful Paint (LCP)
Relevance in Google Lighthouse: 25%
Largest Contentful Paint is an important user-centric metric for measuring the perceived upload rate at which it marks the point in the page load timeline when the main content of the page is likely loaded: a fast LCP helps assure the user that the page is useful. That is, this metric measures the load time of the page’s useful content by determining what content has been uploaded and whether it is relevant to the user.
This point is one of the most interesting in web optimization and that is why Google has given it so much importance since if the content that has been uploaded the fastest it turns out not to be the main content (navigation, logo, etc.) the display of the content that the user who is waiting for the end of the upload of our website will be of minor importance.
To do this, the LCP metric reports the rendering time of the largest image or block of text visible within the viewport.
To provide a good user experience, sites should strive to ensure that painting with larger content occurs within the first 2.5 seconds of the page starting to load.
Time to Interactive (TTI)
Relevance in Google Lighthouse: 15%
TTI measures the time it takes for a page to become fully interactive. A page is considered fully interactive when the web displays the entire content, event handlers have been registered for most visible items, and the page responds to user interactions within 50 milliseconds. It also determines when the user can make the first input.
Measuring TTI is important because some sites optimize content visibility regardless of interactivity. This can create a frustrating user experience because the site seems to be ready, but when the user tries to interact with it, nothing happens.
A page with an interaction time of 2.2 seconds will have a score of 99 in TTI Google Lighthouse.
Total Blocking Time (TBT)
Relevance in Google Lighthouse: 25%
Total Blocking Time measures the total amount of time a page is locked until it responds to user input, such as mouse clicks, screen taps, or keystrokes.
The score is calculated by adding up the locking part of all long tasks between First Contentful Paint and Time to Interactive. Any task that runs for more than 50 ms is a long task that determines poor page optimization. These task runtime lengths are typically due to inefficient loading, analyzing, or running unnecessary JavaScripts.
To do this, it is necessary to optimize the elements of the DOM that interact with Java Script and keep the most necessary for the operation of our website without reloading the page of unnecessary JS calls.
Cumulative Layout Shift (CLS)
Relevance in Google Lighthouse: 5%
Cumulative Layout Shift measures the total sum of all individual layout change scores for each unexpected layout change that occurs during page loading.
That is, it contemplates that when the web is loaded the design structure that is from the first visualization until it finishes loading is the same.
This for the user can be frustrating because if you try to interact with the web while it is loading and at the same time, the layout changes or the elements of the screen move, the user will end up interacting with other parts or buttons of the web that they do not want.
CLS helps quantify how often users experience unexpected design changes so a low CLS helps ensure that the page is enjoyable.
To provide a good user experience, websites must have a CLS score of less than 0.1.
Prices and options
Choose optimization for your website.
We are committed to the results and your project.
Advanced
Enterprise
Free web audit and quotation
In less than 24 working hours we will send you a free audit of your website and a personalised quote by email.
Our team works with the Traction methodology in order to be able to take on peaks of work in short and medium term projects.
If you are convinced by the initial audit and decide to accept the quote, we contact you to confirm the start of the process, introduce you to the technician who will be in charge of the project communication and specify if there are any time requirements derived from advertising campaigns, etc.
We present the project milestones based on the study, coordinate a delivery schedule depending on the needs of your company and start the optimization of the website.
Are you a development company or have more than 5 websites?
Ask for a custom quote and discover our prices adapted to web lots.
Take their word for it
We are very proud of the service we provide and stand by every product we carry. Read our testimonials from our happy customers.
Subscribe to our newsletter to stay informed of the latest news at WPO