Tres pasos para optimizar la velocidad de su web
-
1
Estrategia & Análisis
Analizamos su web y servidor junto con los posibles errores de consola que puedan tener.
Fijamos una estrategia dependiendo del tipo de web y servidor. -
2
Optimización de servidor
Optimizamos los servicios de su servidor para proporcionar una distribución de recursos adecuada a su web.
-
3
Optimización web
Optimizamos cada consulta de su web según las directivas de WPO de Google y le enviamos un reporte de cambios y optimizaciones.
Estrategia & Análisis
Tras analizar su servidor y su web fijaremos una estrategia dependiendo si es una web WordPress, Magento, Prestashop, etc y realizaremos una estrategia para incrementar la velocidad de su web.
- Reporte inicial de status web
- Reporte inicial de Logs del servidor
- Fechas de entrega elegidas por el cliente
- Copia de seguridad al inicio (opcional)
- Cambio de servidor si fuese necesario (elegido por el cliente)

Optimización de servidor
Optimizamos los recursos de su servidor ya sea dedicado, VPS o Cloud partiendo de los Logs y los servicios activos de cada usuario.
- Actualización de paquetes
- Optimización de servicios
- Creación de imágenes Webp a través del servidor para mejorar los recursos web/PHP
- Limpieza de tareas Cron innecesarias

Optimización web
Basadas en las directivas oficiales de Google, mejoramos la carga de su web optimizando la carga de los recursos y las consultas a BBDD o a terceros hasta conseguir un resultado inmejorable.
- Limpieza de archivos JS & CSS
- Carga asíncrona (defer) de JS & CSS
- Unificación y Minificación de HTML, JS & CSS
- Ajuste de imágenes a tamaño óptimo según protocolos de Google LightHouse
- Carga asíncrona de imágenes con librería Lazy de Google
- Conversión de imágenes a formatos de última generación (webp) con conversión recurrente para nuevas imágenes
- Carga de archivos externos por GTM
- Optimización de First Byte
- Limpieza de BBDD y consultas
- Corrección y optimización de Caché
- Compresión de caché Gzip del navegador
- Corrección de errores derivados de protocolo SSL
- Activación del servicio http/2
- Configuración de CDN (opcional)

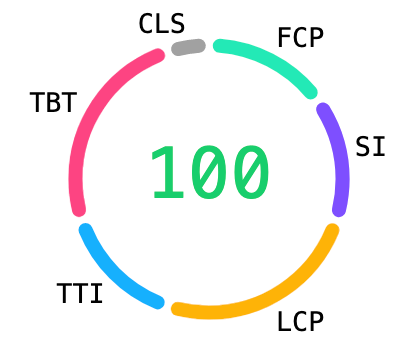
Métricas que utilizamos
Siguiendo las métricas oficiales de Google podemos garantizar un buen resultado y además proporcionamos al cliente la formación para medirlo en su propia web.

First Contentful Paint (FCP)
Relevancia en Google Lighthouse: 15%
First Contentful Paint es la primera de las seis métricas utilizadas por Google Lighthouse para medir la optimización de cualquier web.
FCP mide la velocidad con la que el navegador renderiza la primera señal del DOM, es decir, el primer código que se imprime en el navegador. Cuanto menor sea el tiempo de renderizado mayor será la puntuación de FCP en Lighthouse de Google. Por ejemplo, si la web se renderiza en 1.5 segundos, tendrá una puntuación de 99 en First Contentful Paint.
Esta parte es una de las más difíciles de optimizar y en la que más experiencia tenemos, ya que requiere de la velocidad del servidor, CDN, caché, tipo de conexción http y conectividad con la base de datos entre otros.
Es también fundamental para este punto optimizar la carga de cualquier elemento antes de la parte <body> de nuestra web, ya que toda carga anterior aumentará el tiempo en el que el usuario comienza a ver nuestra web y por lo tanto, reducirá la carga e interación del usuario.
Speed Index (SI)
Relevancia en Google Lighthouse: 15%
Speed Index es el segundo punto a tener en cuanta para mejorar la verlocidad de nuestra web. Esta métrica mide la velocidad de la visualización del contenido cuando la web se está cargando. Para ello Google Lighthouse realiza un vídeo desde el primer renderizado de la web y la carga completa consiguiendo así medir la velocidad de la visualización.
Para este apartado es fundamental que reduzcamos y comprimamos el tiempo de ejecución de JavaScript, tengamos el texto visible aunque nuestras fuentes no se hayan cargado todavía, y minimicemos el DOM del contenido central de nuestra web, entre otras.
Largest Contentful Paint (LCP)
Relevancia en Google Lighthouse: 25%
Largest Contentful Paint es una métrica importante centrada en el usuario para medir la velocidad de carga percibida en la cual marca el punto en la línea de tiempo de carga de la página cuando es probable que se haya cargado el contenido principal de la página: un LCP rápido ayuda a asegurar al usuario que la página es útil. Es decir, esta métrica mide el tiempo de carga del conteido útil de la página determinando así qué contenido se ha cargado y si este es relevante para el usuario.
Este punto es uno de los más interesantes en la optimización web y por eso Google lo ha dado tanta importancia ya que si el contenido que más rápido se ha cargado resulta no ser el contenido principal (navegación, logo, etc) la visualización del contenido que tendrá el usuario que está esperando el fin de la carga de nuestra web será de menor importancia.
Para ello la métrica LCP reporta el tiempo de renderizado de la imagen o bloque de texto más grande visible dentro de la ventana gráfica.
Para proporcionar una buena experiencia de usuario, los sitios deben esforzarse por que la pintura con contenido más grande se produzca dentro de los primeros 2,5 segundos desde que la página comienza a cargarse.
Time to Interactive (TTI)
Relevancia en Google Lighthouse: 15%
TTI mide el tiempo que tarda una página en volverse completamente interactiva. Una página se considera completamente interactiva cuando la web muestra el contenido completo, los controladores de eventos se han registrado para la mayoría de elementos visibles y la página responde a las interacciones del usuario entre 50 milisegundos. Así mismo, determina cuándo el usuario puede realizar el primer input.
Medir el TTI es importante porque algunos sitios optimizan la visibilidad del contenido sin tener en cuente la interactividad. Esto puede crear una experiencia de usuario frustrante ya que el sitio parece estar listo, pero cuando el usuario intenta interactuar con él, no sucede nada.
Una página con un tiempo de interacción de 2,2 segundos tendrá una puntuación de 99 en TTI Google Lighthouse.
Total Blocking Time (TBT)
Relevancia en Google Lighthouse: 25%
Total Blocking Time mide la cantidad total de tiempo que una página está bloqueada hasta que responde a la entrada del usuario, como los clics del mouse, los toques de la pantalla o las pulsaciones del teclado.
La puntuación se calcula sumando la parte de bloqueo de todas las tareas largas entre First Contentful Paint y Time to Interactive. Cualquier tarea que se ejecute durante más de 50 ms es una tarea larga que determina una mala optimización de la página. Estas longitudes de tiempos de ejecución de tarea normalmente se deben a una ineficiente carga, análisis o ejecución de JavaScripts innecesarios.
Para ello, es necesario optimizar los elementos del DOM que interactúan con Java Script y quedarnos con los más necesarios para el funcionamiento de nuestra web sin recargar la página de llamadas JS innecesarias.
Cumulative Layout Shift (CLS)
Relevancia en Google Lighthouse: 5%
Cumulative Layout Shift mide la suma total de todas las puntuaciones de cambio de diseño individuales para cada cambio de diseño inesperado que se produce durante la carga de la página.
Es decir, contempla que al carrgarse la web la estructura de diseño que hay desde la primera visualización hasta que termina de cargarse es la misma.
Esto para el usuario puede resultar frustrante ya que si intenta interactuar con la web mientras ésta se está cargando y al mismo tiempo, el diseño cambia o los elementos de la pantalla se desplazan, el usuario acabará interactuando con otras partes o botones de la web que no quiere.
CLS ayuda a cuantificar la frecuencia con la que los usuarios experimentan cambios de diseño inesperados por lo que un CLS bajo ayuda a garantizar que la página sea agradable.
Para proporcionar una buena experiencia de usuario, los sitios web deben tener una puntuación CLS de menos de 0,1.
Planes WPO
Elige la optimización para tu web.
Nos comprometemos con los resultados y con tu proyecto.
Advanced
Enterprise
Auditoría Gratuita y Presupuesto
En menos de 24 horas laborales te enviamos por correo una auditoría gratuita de tu web y un presupuesto a medida.
Nuestro equipo trabaja con la metodología Traction para poder asumir picos de trabajo en proyectos a corto y medio plazo.
Si te convence la auditoría inicial y decides aceptar el presupuesto, nos ponemos en contacto contigo para confirmar el comienzo del proceso, presentarte al/la técnico/a que llevará la comunicación del proyecto y concretar si existen requerimientos de tiempo derivados de campañas publicitarias, etc.
Presentamos los hitos del proyecto derivados de la auditoría, acordamos un calendario de entrega dependiendo de las necesidades de la empresa y comenzamos la optimización de la web.
¿Eres una empresa de desarrollo o tienes más de 5 webs?
Pide un presupuesto a medida y descubre nuestros precios adaptados a lotes web.
Suscríbete a nuestra newsletter para mantenerte informado de las últimas novedades en WPO