Trois étapes pour optimiser la vitesse de votre site
-
1
Stratégie et Analyse
Nous analysons votre site web et votre serveur ainsi que les éventuelles erreurs de console que vous pourriez avoir.
Nous définissons une stratégie en fonction du type de web et de serveur. -
2
Optimisation du Serveur
Nous optimisons vos services de serveur pour fournir une distribution adéquate des ressources pour votre site web.
-
3
Optimisation Web
Nous optimisons chaque requête sur votre site web selon les politiques WPO de Google et vous envoyons un rapport de changement et d’optimisation.
Stratégie & Analyse
Après analyse de votre serveur et de votre site web, nous allons définir une stratégie selon qu’il s’agit d’un site WordPress, Magento, Prestashop, etc. et nous allons mettre sur pied une stratégie pour augmenter la vitesse de votre site web.
- Rapport d’étape initial sur le Web
- Rapport initial des journaux du serveur
- Les dates de livraison sont choisies par le client
- Sauvegarde au démarrage (facultatif)
- Changer de serveur si nécessaire (choisi par le client)

Optimisation du Serveur
Nous optimisons les ressources de votre serveur, qu’elles soient dédiées, VPS ou Cloud, en fonction des logs et des services actifs de chaque utilisateur.
- Mettre à jour les packages
- Optimisation des services
- Créer des images Webp sur le serveur pour améliorer les ressources Web/PHP
- Nettoyage des tâches Cron inutiles

Optimisation Web
Sur la base des politiques officielles de Google, nous améliorons la charge sur votre site en optimisant le chargement des ressources et des requêtes à BBDD ou à des tiers jusqu’à ce que nous obtenions un résultat imbattable.
- Nettoyage des fichiers JS et CSS
- Charge asynchrone JS et CSS (différé)
- Unification et Minification de HTML, JS et CSS
- Réglage optimal de l’image selon les protocoles de Google Lighthouse
- Chargement d’images asynchrones avec la bibliothèque Lazy de Google
- Conversion d’images en formats de nouvelle génération (webp) avec conversion récurrente de nouvelles images
- Chargement de fichiers externes par GTM
- Optimisation du Premier Octet
- Nettoyage et consultation de BBDD
- Correction et Optimisation de la Mémoire Cache
- Compression du cache Browser Gzip
- Correction des erreurs dérivées du protocole SSL
- Activation du service http/2
- Configuration CDN (facultatif)

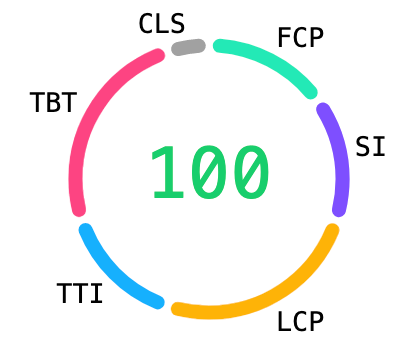
Métriques que nous utilisons
En suivant les métriques officielles de Google, nous pouvons garantir un bon résultat et nous fournissons également au client une formation pour le mesurer sur leur site web.

First Contentful Paint (FCP)
Pertinence dans Google Lighthouse: 15%
First Contentful Paint est la première des six mesures utilisées par Google Lighthouse pour mesurer l’optimisation de tout site web.
FCP mesure la vitesse à laquelle le navigateur rend le premier signal DOM, c’est-à-dire le premier code qui est imprimé dans le navigateur. Plus le temps de rendu est court, plus le score FCP est élevé dans Google Lighthouse. Par exemple, si le rendu web se fait en 1,5 seconde, il aura un score de 99 dans First Contentful Paint.
Cette partie est l’une des plus difficiles à optimiser et dans laquelle nous avons le plus d’expérience car elle nécessite la vitesse du serveur, du CDN, du cache, du type de connexion HTTP et de la connectivité avec la base de données entre autres.
Il est également essentiel pour ce point d’optimiser la charge de n’importe quel élément avant la partie de notre site web puisque toute charge précédente augmentera le temps pendant lequel l’utilisateur commence à voir notre site web et donc réduire la charge et l’interaction de l’utilisateur.
Speed Index (SI)
Pertinence dans Google Lighthouse: 15%
Speed Index est le deuxième point à considérer pour améliorer la qualité de notre site web. Cette métrique mesure la vitesse de visualisation du contenu lors du chargement du web. Pour ce faire, Google Lighthouse réalise une vidéo à partir du premier rendu du site et du chargement complet, ce qui permet de mesurer la vitesse de visualisation.
Pour cette section, il est essentiel de réduire et de compresser le temps d’exécution du JavaScript, de faire en sorte que le texte soit visible même si nos polices n’ont pas encore été chargées, et de minimiser le DOM du contenu central de notre site web, entre autres.
Largest Contentful Paint (LCP)
Pertinence dans Google Lighthouse: 25%
Largest Contentful Paint est une métrique importante centrée sur l’utilisateur pour mesurer le taux de chargement perçu. Il marque le point de la chronologie du chargement de la page où le contenu principal de la page est susceptible d’être chargé : un LCP rapide contribue à assurer à l’utilisateur que la page est utile. En d’autres termes, cette métrique mesure le temps de chargement du contenu utile de la page en déterminant quel contenu a été téléchargé et s’il est pertinent pour l’utilisateur.
Ce point est l’un des plus intéressants dans l’optimisation web et c’est pourquoi Google lui a donné tant d’importance puisque si le contenu qui a été téléchargé le plus rapidement s’avère ne pas être le contenu principal (navigation, logo, etc.) l’affichage du contenu que l’utilisateur qui attend la fin du téléchargement de notre site web sera d’une importance mineure.
Pour ce faire, la métrique LCP indique le temps de rendu de la plus grande image ou du plus grand bloc de texte visible dans la fenêtre d’affichage.
Pour offrir une bonne expérience à l’utilisateur, les sites doivent s’efforcer de faire en sorte que la peinture avec un contenu plus important se fasse dans les 2,5 premières secondes du début du chargement de la page.
Time to Interactive (TTI)
Pertinence dans Google Lighthouse: 15%
TTI mesure le temps nécessaire pour qu’une page devienne pleinement interactive. Une page est considérée comme pleinement interactive lorsque le web affiche l’intégralité de son contenu, que des gestionnaires d’événements ont été enregistrés pour la plupart des éléments visibles et que la page répond aux interactions de l’utilisateur dans un délai de 50 millisecondes. Il détermine également le moment où l’utilisateur peut effectuer la première saisie.
La mesure du TTI est importante car certains sites optimisent la visibilité du contenu sans tenir compte de l’interactivité. Cela peut créer une expérience utilisateur frustrante car le site semble être prêt, mais lorsque l’utilisateur essaie d’interagir avec lui, rien ne se passe.
Une page dont le temps d’interaction est de 2,2 secondes aura un score de 99 dans TTI Google Lighthouse.
Total Blocking Time (TBT)
Pertinence dans Google Lighthouse: 25%
Total Blocking Time mesure le temps total pendant lequel une page est bloquée jusqu’à ce qu’elle réponde à une entrée de l’utilisateur, telle que des clics de souris, des pressions sur l’écran ou des frappes au clavier.
Le score est calculé en additionnant la partie verrouillage de toutes les tâches longues entre le premier tableau de contenu et le temps d’interaction. Toute tâche qui s’exécute pendant plus de 50 ms est une tâche longue qui détermine une mauvaise optimisation de page. Ces durées d’exécution des tâches sont généralement dues à un chargement inefficace, à l’analyse ou à l’exécution de JavaScripts inutiles.
Pour ce faire, il est nécessaire d’optimiser les éléments du DOM qui interagissent avec Java Script et de conserver les plus nécessaires au fonctionnement de notre site web sans recharger la page d’appels JS inutiles.
Cumulative Layout Shift (CLS)
Pertinence dans Google Lighthouse: 5%
Cumulative Layout Shift mesure la somme totale de tous les scores individuels de changement de mise en page pour chaque changement de mise en page inattendu qui se produit pendant le chargement de la page.
En d’autres termes, il est envisagé que, lorsque la toile est chargée, la structure de la conception, depuis la première visualisation jusqu’à la fin du chargement, soit identique.
Cela peut être frustrant pour l’utilisateur car si vous essayez d’interagir avec le web pendant qu’il se charge et qu’au même moment, la mise en page change ou les éléments de l’écran se déplacent, l’utilisateur finira par interagir avec d’autres parties ou boutons du web qu’il ne souhaite pas utiliser.
CLS permet de quantifier la fréquence à laquelle les utilisateurs subissent des changements de conception inattendus. Un CLS faible permet donc de garantir que la page est agréable.
Pour offrir une bonne expérience utilisateur, les sites web doivent avoir un score CLS inférieur à 0,1.
Prix et options
Choisissez l'optimisation de votre site web.
Nous nous engageons sur les résultats et votre projet.
Advanced
Enterprise
Audit web et offre de prix gratuits
En moins de 24 heures ouvrables, nous vous envoyons un audit gratuit de votre site web et un devis personnalisé par e-mail.
Notre équipe travaille avec la méthodologie Traction afin de pouvoir prendre en charge des pics de travail dans des projets à court et moyen terme.
Après paiement, nous vous contactons pour confirmer le début du processus, vous présenter le technicien qui réalisera la communication du projet et s’il y a des exigences de temps dérivées des campagnes publicitaires, etc.
Nous réalisons le rapport initial sur l’état du site, convenons d’un calendrier de livraison en fonction des besoins du client et commençons l’optimisation WPO.
Etes-vous une société de développement ou vous avez plus de 5 sites web?
Demandez un devis personnalisé et découvrez nos prix adaptés aux lots web.
Souscrivez à notre lettre d’information pour rester informé des dernières nouvelles de la WPO